【超簡単】wordpressでサイトマップを作成する方法!xmlファイルの作り方から確認まで

WordPressのサイトマップは訪れたユーザーのユーザビリティを向上させるだけではなく、内部SEO対策としても必須の項目といっても過言ではないでしょう。
しかしながら、WordPress自体にはサイトマップを作成する機能は備わっていないため、ご自身で作成しなければなりません。
WordPressにサイトマップを作成する方法としては、主に2つあります。
- プラグインを活用し作成する
- 自作でWordPress内に作成する
この記事ではWordPressにサイトマップを作成する2つの方法を、分かりやすく解説しています。最後まで読んで頂くことで、簡単にサイトマップを作成することができるでしょう。
WordPressのサイトマップとは?
サイトマップとは、主にサイト内にあるリンクを分かりやすくまとめたものになります。
WordPressのサイトマップには主に2つの役割があります。
- 訪問者に対してサイト内にあるコンテンツを、分かりやすくする(HTMLサイトマップ)
- Google検索エンジンに対して、サイト内のコンテンツを認識してもらう(XMLサイトマップ)
それぞれの役割は作成するサイトマップによって異なりますので、実際に作成する際には注意が必要です。
「HTMLサイトマップ」に関しては、SEO的な効果はありません。そのため、サイト内のコンテンツが多くなったら配置する程度の認識で良いでしょう。
逆に「XMLサイトマップ」の設定は、内部SEOの向上が期待できるので必ず設置しておく必要があります。とはいえ、最終的にはどちらも必要となりますので、まとめて作成しておいた方が楽です。
サイトマップが必要かどうか?
サイトの各ページが適切にリンクされていれば、Google は通常、サイトのほとんどのページを検出できます。
その場合でも、大規模なサイト、複雑なサイト、専門性の高いファイルのクロールを改善する手段としてサイトマップが役立ちます。
出典:Googleウェブマスター
WordPressのサイトマップをプラグインで作成する方法
- Google XML Sitemaps|検索エンジン向けサイトマップ
- PS Auto Sitemap|サイト訪問者向けサイトマップ
WordPressのサイトマップはGoogle検索エンジン向けと、サイト訪問者向けの2つ作成しなければなりません。しかしながら、双方のサイトマップをいっぺんに作成するプラグインは存在しません。
そのため、検索エンジン向けのサイトマップを作成する際には「Google XML Sitemaps」を活用し、サイト訪問者向けには「PS Auto Sitemap」を活用し別々に作成します。
どちらも10分程度で簡単にWordPressのサイトマップを作成できますので、サイト運営初心者の人はまずはプラグインを活用する方法を試してみてください。
Google XML Sitemaps|検索エンジン向けサイトマップ
はじめに「Google XML Sitemaps」を活用した検索エンジン向けのサイトマップを、WordPress内に作成してみましょう。

最初にWordPressのログイン画面を開き「プラグイン」の項目から、「新規追加」を選択します。

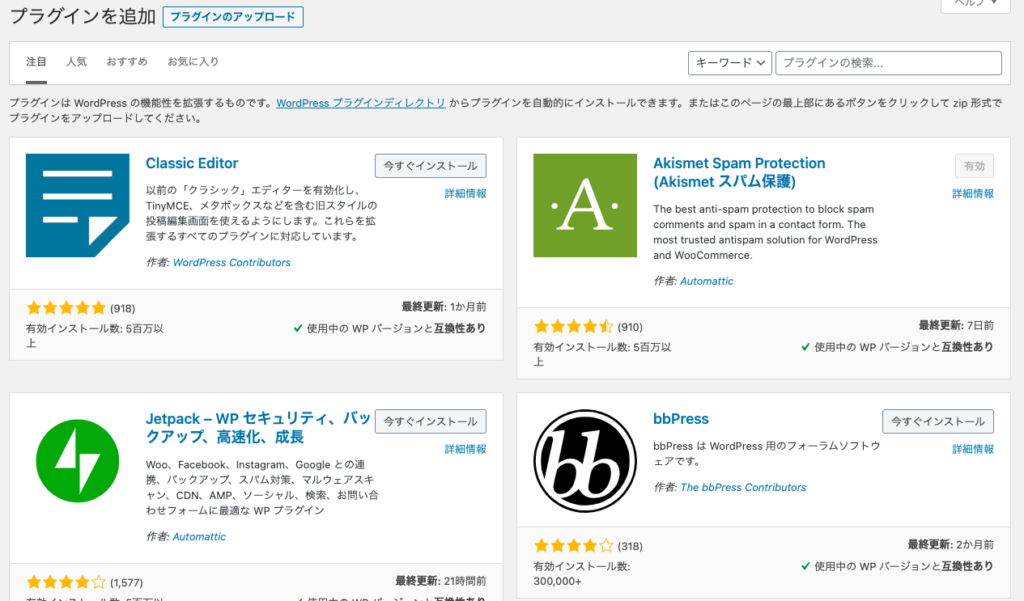
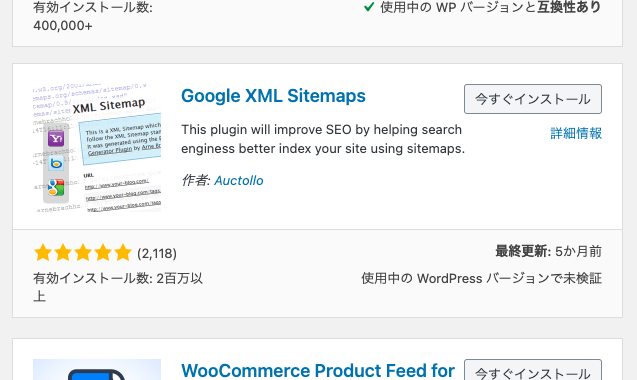
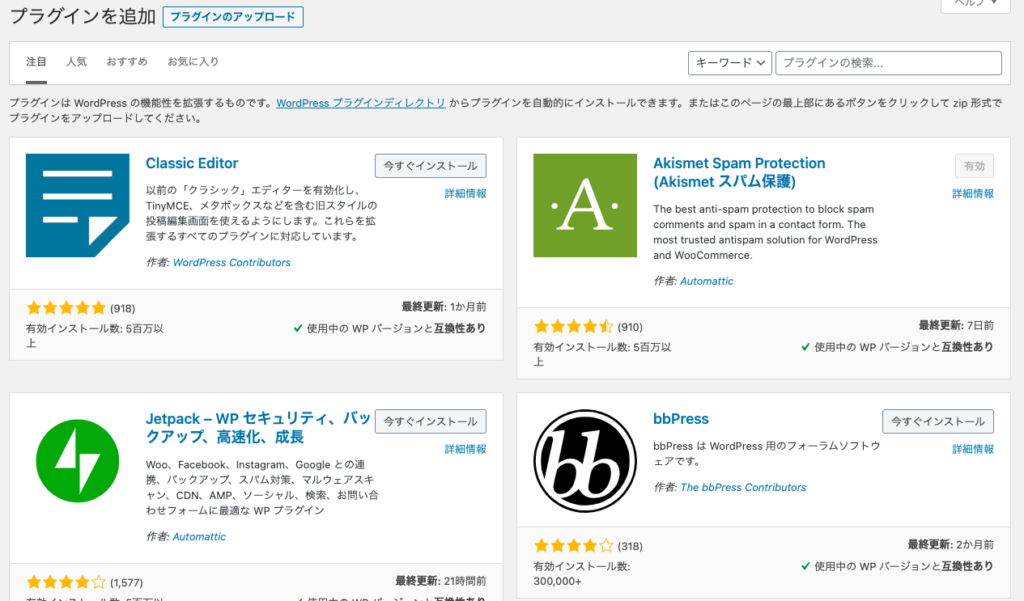
「プラグインを追加」の画面に切り替わったら、右上にある検索窓に「Google XML Sitemaps」と入力してキーワード検索しましょう。

検索結果に「Google XML Sitemaps」が見つかったら、「今すぐインストール」を選択してください。

「Google XML Sitemaps」のインストールが完了したら、「有効化」が表示されますので続いて有効化を選択しましょう。

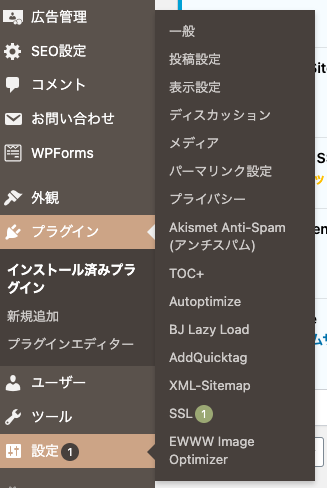
「Google XML Sitemaps」の有効化が完了したら、管理画面から「設定」を選択し「XML Sitemaps」を選んでください。

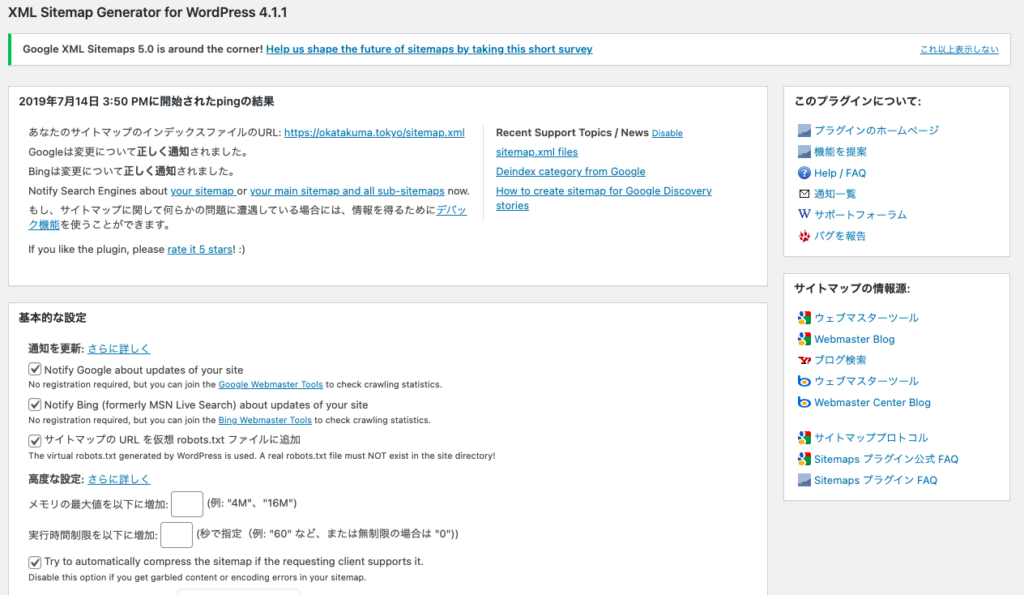
「Google XML Sitemaps」の設定画面に切り替わったら「あなたのサイトマップのインデックスファイルのURL:〇〇」を選択し、コピーペーストして書き留めておきましょう。

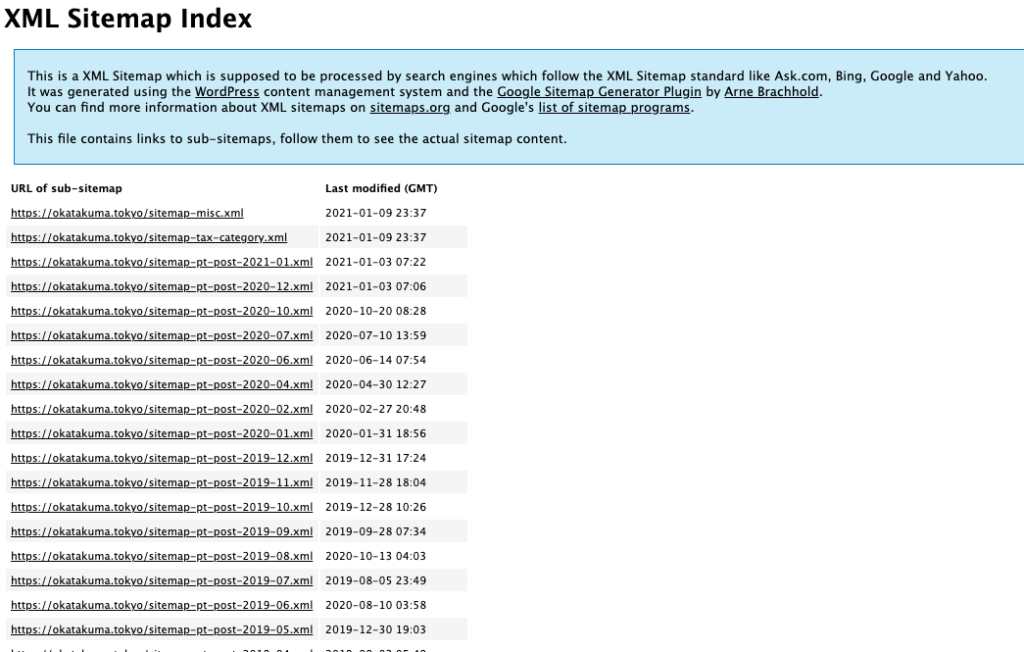
また、実際に作成したサイトマップのリンクを選択すると、XMLファイルの中身を確認することができます。

サイト内のコンテンツが少ない人は、表示されるリンクの数も少ないです。次にサイトマップのURLが無事に作成できたら、今度はGoogleサーチコンソールに今作成したサイトマップを登録します。

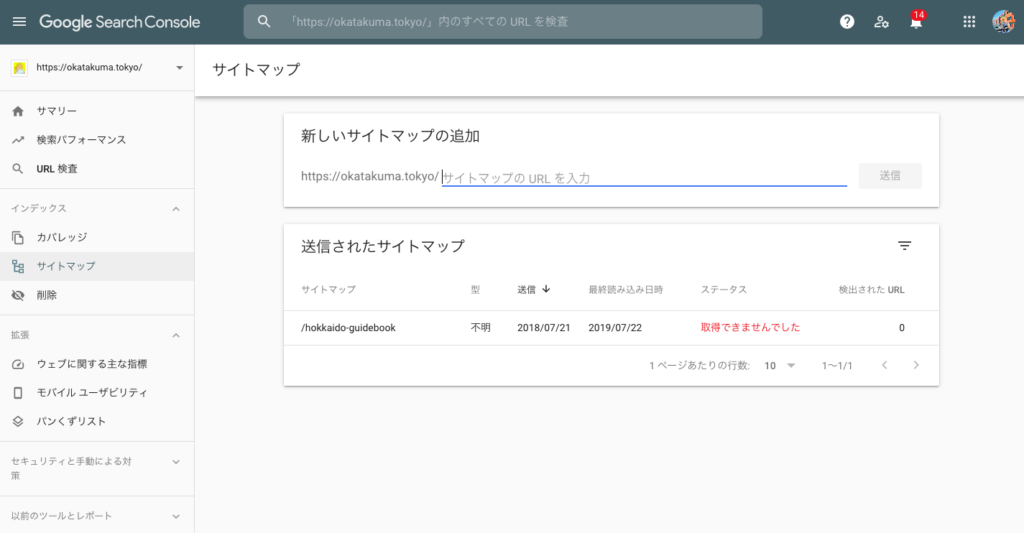
最初に Googleサーチコンソールの画面を開きます。次にサイドバーにある「サイトマップ」を選択し、画面に「新しいサイトマップの追加」が表示されます。
URLの入力欄には「Google XML Sitemaps」で作成した、サイトマップのURLを入力してください。入力が完了したら「送信」を選択しましょう。

「サイトマップを送信しました」のポップアップ画面が表示されたら「OK」を選択。

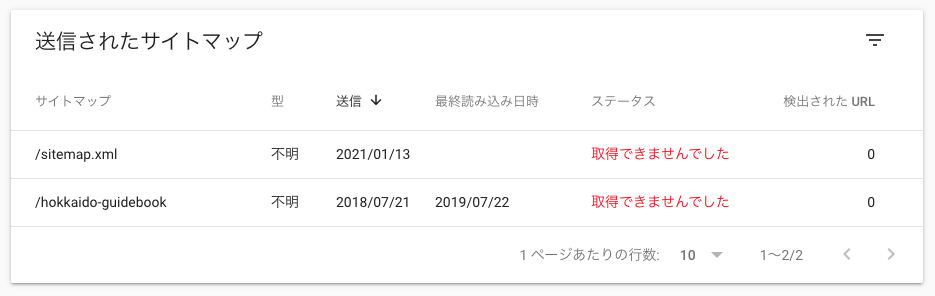
「送信されたサイトマップ」の欄を確認してみると「Google XML Sitemaps」で作成したサイトマップが「取得できませんでした」と表示されています。
「取得できませんでした」という表示がでている人は、URLの入力ミスの可能性が高いので再度「新しいサイトマップの追加」から登録し直してみてください。

「成功しました」と表示されれば、サイトマップの登録は完了となります。後は、WordPressにコンテンツを追加するだけで、自動的に作成したサイトマップが更新され、 Googleに登録した情報も自動更新されます。

PS Auto Sitemap|サイト訪問者向けサイトマップ
「PS Auto Sitemap」というプラグインを活用して、サイト訪問者向けのサイトマップの作成手順を解説して行きます。

初めにWordPressの管理画面から「プラグイン」を選択し、「新規追加」を選びます。

画面が切り替わったら右上にある検索窓に「PS Auto Sitemap」と入力して検索してください。

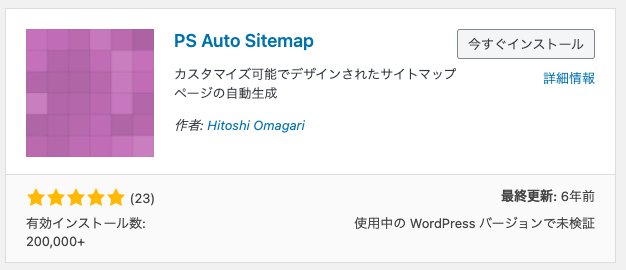
検索結果で「PS Auto Sitemap」を見つけたら「今すぐインストール」を選択しましょう。

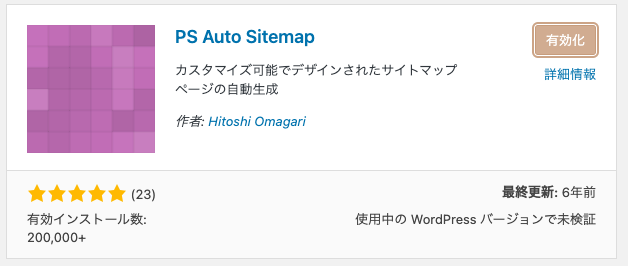
「PS Auto Sitemap」のインストールが完了したら「有効化」のボタンが表示されるので、選択してください。

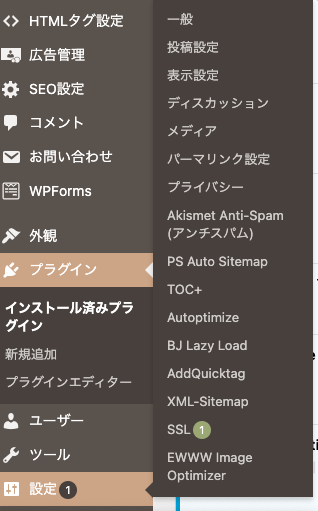
プラグインの有効化が完了したら、サイドバーから「設定」を選択し「PS Auto Sitemap」を選んでください。

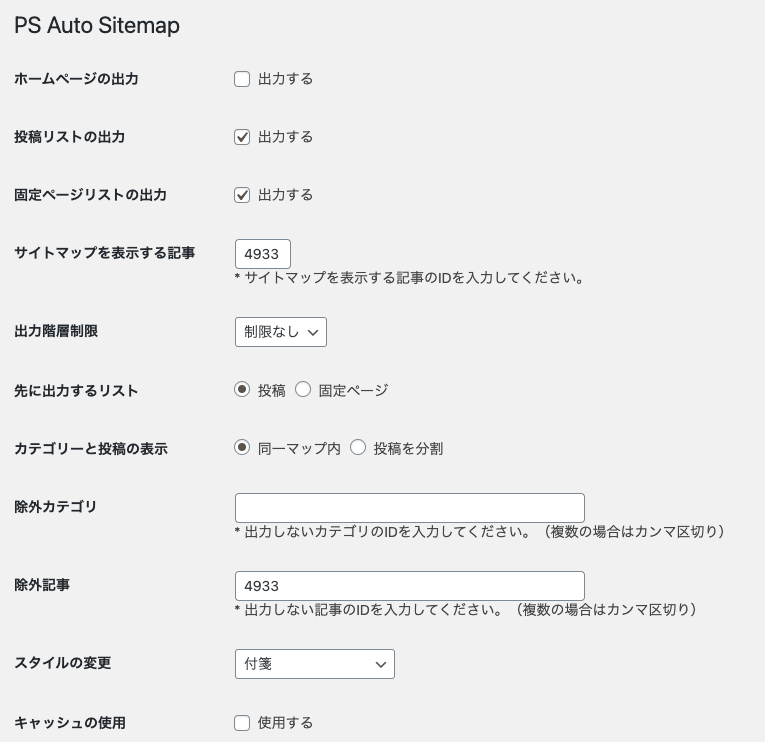
「PS Auto Sitemap」の設定画面に切り替わったら、デフォルトで設定はそのままにして、一番下までスクロールしてください。

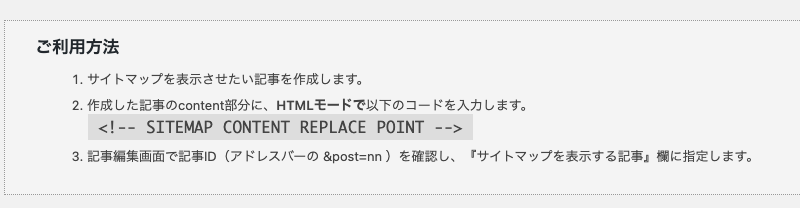
一番下までスクロールすると「ご利用方法」という欄があります。手順の②に書いてあるコード
<!– SITEMAP CONTENT REPLACE POINT –>をコピーペーストして書き留めておきましょう。その後は、記載されている手順に沿ってサイトマップを表示させたい記事を作成します。

サイドバーにあるメニュー画面から「固定ページ」を選択し「新規追加」を選びましょう。

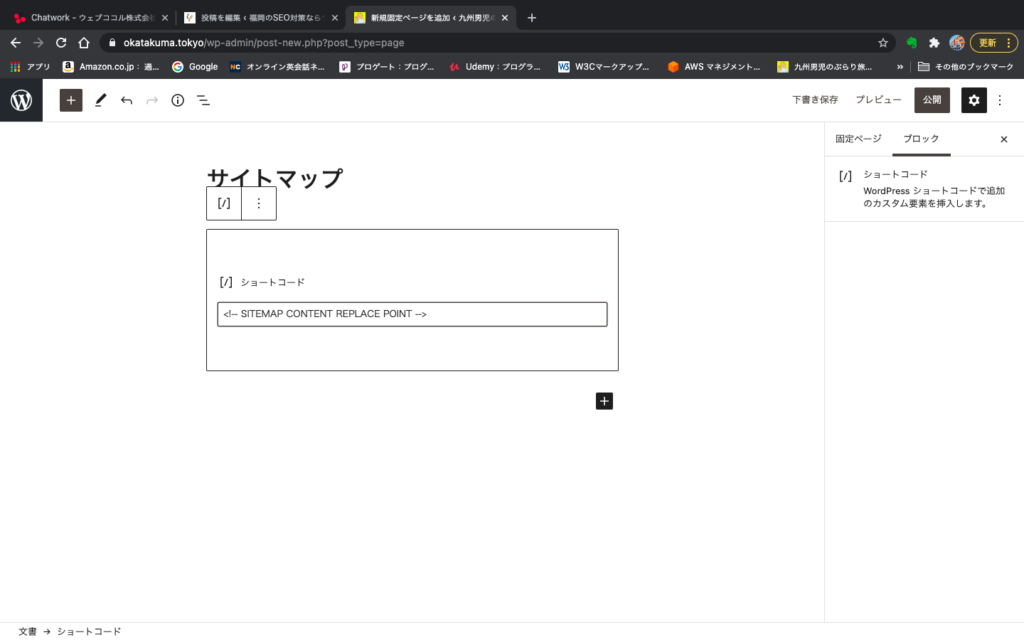
今回はシンプルにタイトルを「サイトマップ」とします。グーテンベルクをお使いの人は、ショートコードを活用してコード
<!– SITEMAP CONTENT REPLACE POINT –>を埋め込みましょう。ちなみにコードを埋め込んだだけでは、まだサイトマップは表示されません。
また、クラシックエディターの人は、テキストエディターの方に入力してください。ビュジュアルエディターに入力してしまうと、サイトマップが後で表示されません。

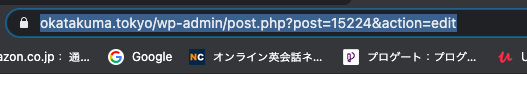
コードの入力が完了したら、記事を公開しましょう。記事を公開した後は、編集画面のまま記事のリンクを確認して「post=〇〇&…」と表示されている数字に着目してください。
必要な情報は「=」と「&」の間に書かれている数字だけなので、コピーペーストして書き留めておきましょう。ちなみに、数字は記事のIDになります。

再度、サイドバーにある管理画面の「設定」から「PS Auto Sitemap」を選択してください。
編集画面に切り替わったら「サイトマップを表示する記事」という項目が上から3番目にありますので、「=」と「&」の間に書かれていた数字(記事のID)を入力しましょう。
入力が完了したら下までスクロールし「変更を保存」を選択してください。

固定ページに作成した記事を再度開くと、サイトマップが表示されるようになりました。
WordPressのサイトマップをプラグインなしで自作する方法
HTMLサイトマップをWordPress内にプラグインなしで、作成する方法をご紹介します。
HTMLサイトマップを自作する理由としては主に3つ。
- プラグインの相互生の問題を極力なくす
- サイトが重くなるのを防ぐ
- セキュリティの問題を起こさないようにする
プラグインを複数WordPress内にインストールしてしまうと、サイトの読み込みが重くなったり、プラグイン同士で悪影響を及ぼしたりといった不具合が生じる可能性があります。
そのため無駄なプラグインはできるだけWordPressに入れないためにも、極力プラグインに頼らないのが得策です。
また、HTMLサイトマップの自作は、サイト運営に慣れてない人でも5分程度で完了しますので、是非とも取り組んでみてください。
①サイトマップを表示させるページを作成
まず初めにWordPress内の固定ページから、新規でサイトマップ用のページを作成します。

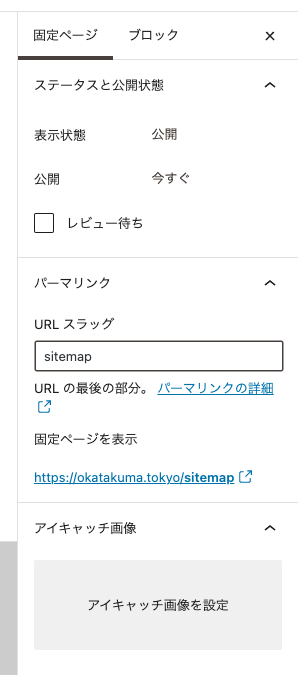
次に、新規作成したページのパーマリンクの末尾を「sitemap」に変更してください。

サイトマップを表示させるページの作成が完了したら、最後に下書き保存しておきましょう。
②テーマファイルの編集

サイドメニューから「外観」を選択し「テーマエディター」を選んでください。

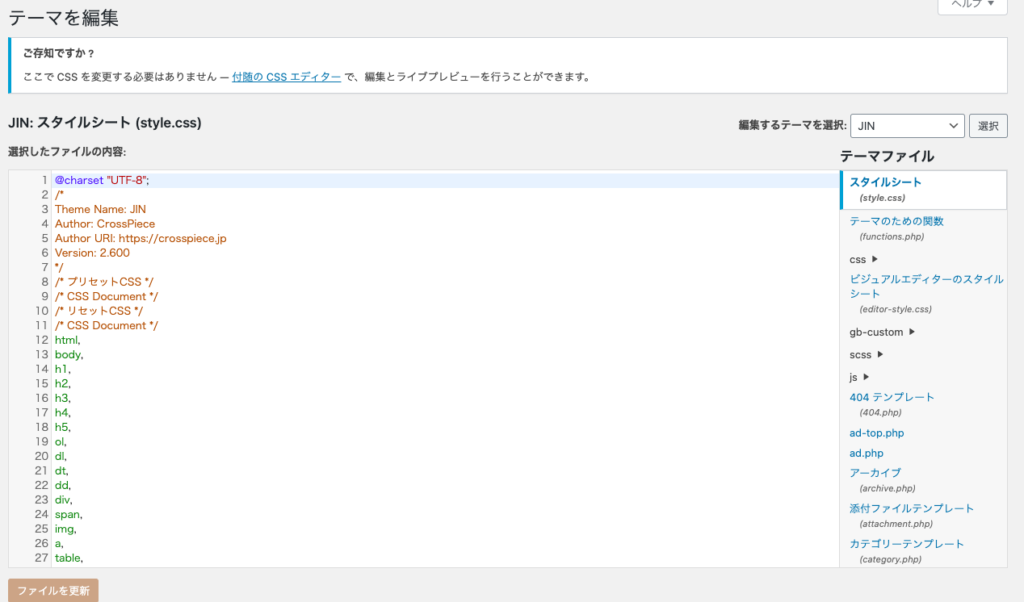
画面が切り替わって、現在お使いの「テーマファイル」が右側に表示されます。

「テーマファイル」を下にスクロールして行くと「page.php(個別投稿ページ)」がありますので、見つけたら開きましょう。

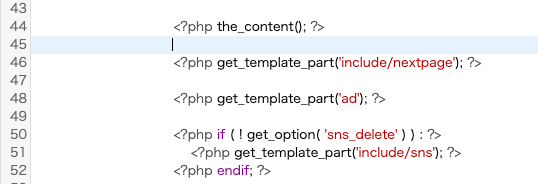
「page.php」を開くと長いコードが表示されます。コードの中から
<?php the_content(); ?>を見つけ出してください。見つけることができましたら、コードの下に以下の新しいコードを書き足しましょう。
<?php if (is_page('sitemap')) { ?>
<?php
$args=array('orderby' => 'name', 'order' => 'ASC' );
$categories=get_categories($args);
foreach($categories as $category) {echo '<h3><a href="' . get_category_link( $category-<term_id ) . '" title="' . sprintf( __( "View all posts in %s" ), $category->name ) . '"' . '>' . $category->name.'</a></h3>';
?>
<ul>
<?php
global $post;$myposts = get_posts('numberposts=100&category=' . $category->term_id);
foreach($myposts as $post) : setup_postdata($post);
?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
<?php }; ?>
<?php }; ?>新しいコードをコピーペーストして書き足すことができましたら、最後に「ファイルを更新」を選択してください。
これで最初に作成したサイトマップのページに、カテゴリー別の記事一覧が表示されるはずです。
また、万が一上手くいかないなどの不都合がございましたら、お気軽に弊社ウェブココル(株)へお問い合わせくださいませ。
\ Webのエキスパートが多数在籍 /
まとめ
要点
・サイトマップは訪れたユーザーのユーザビリティを向上させるだけではなく、内部SEO対策としても必須
・WordPress内にはサイトマップを作成する機能がないため、自身で作る必要がある
・サイトマップには訪問者用(HTMLサイトマップ)と、検索エンジン用(XMLサイトマップ)の2種類がある
WordPressでサイトマップを作成する際には、ご紹介したプラグインを活用することでサイト運営初心者の人でも、簡単に作成することができました。
特にXMLサイトマップの方は内部SEO対策的にも必要不可欠なものなので、サイトを立ち上げた時点でプラグインを活用し作成しておいた方が良いでしょう。
最後に、WordPressのサイトマップ作成でお困りの方は、お気軽に弊社ウェブココル(株)へお問い合わせください。弊社ではWebのエキスパートが多数在籍しておりますので、迅速に対応いたします。











