画像のSEO対策で効果的な施策14選|ファイル名・altタグの適切な設定方法
当記事では、画像の挿入で効果的なSEO対策の施策および注意点について紹介します。
自社サイトの運営を任されている担当者のなかには、ユーザーやGoogleなどの検索エンジンの評価を高める方法として画像を用いる方もいるのではないでしょうか。
サイト内に画像を挿入すると見栄えがよくなる、SEOへ間接的に効果がある一方で、やり方を間違えるとユーザーと検索エンジンの評価を損ねてしまう恐れがあります。
当記事を読むと、ユーザーと検索エンジンのどちらにも親しまれるサイトに必要な画像の入れ方が理解できるため、SEO効果を高めたい担当者はぜひ参考にしてください。
ユーザーの満足度を高める施策5選
ユーザーの満足度を高める施策として、下記の5つが挙げられます。
以下では、具体的な施策内容について解説します。
オリジナル画像を利用する
画像を使ってユーザーの満足度を高めたい場合は、オリジナル画像を利用することがおすすめです。オリジナル画像があると、ユーザーはそのサイトだけでしか閲覧できない情報があると判断するため、サイトに関して価値を感じやすくなります。
たとえば、グルメ系のサイトを運営している場合は、実際に提供される料理の写真・期間限定でしか注文できない珍しいメニューの写真などを掲載するとほかのサイトとの差別化でき、ユーザーに希少性のあるサイトと感じてもらえるでしょう。
高画質な画像を使用する
サイトに訪れたユーザーの満足度を画像で高めたい場合は、高画質な画像を使用する方法も有効です。高画質な画像は、ユーザーを視覚的に惹きつける効果が期待できます。そのため、サイト内に掲載しているコンテンツを読み進めてもらえる可能性が高まるでしょう。
一方で、低画質の画像をサイトに掲載すると、ユーザーに「管理の行き届いていないサイト」だと思われてしまい、サイトから離脱されるケースが多くなります。画像を掲載する際は、できるだけ高画質な画像を選ぶことが大切です。
テキストと関連性の高い画像を挿入する
サイトに画像を掲載するときは、テキストと関連性の高い画像を挿入しなければ、ユーザーの満足度を高められません。テキストと関連性の高い画像があることで、ユーザーはテキストを一言一句読まなくても内容をうっすらとイメージできます。
反対に、テキストとの関連性を加味せずに画像を差し込むと内容があやふやになり、ユーザーが「何のページなのか」理解しづらくなります。テキスト内容に適した画像を使わなければ、最悪の場合、ユーザーがサイトから離脱する可能性もゼロではありません。
積極的に画像を活用する
ユーザーの満足度を高めたい場合は、サイト内で積極的に画像を活用しましょう。テキストのみのページとテキストと画像を用いたページとでは、ユーザーの理解度が変わります。
テキストのみページは読み進めにくく内容を覚えてもらいにくい一方で、テキストと画像を用いたページは文章と画像によって内容をイメージしやすいため理解度が高まります。
たとえば、文字だけでは解説・イメージしにくいという部分は、テキストとあわせて画像を差し込むと、ユーザーに理解してもらいやすくなるでしょう。
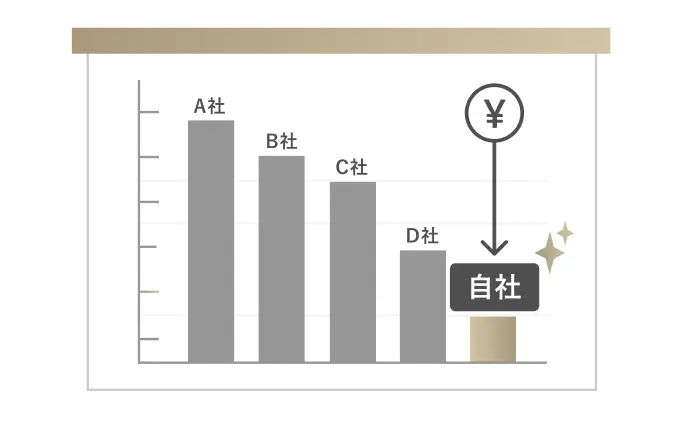
下記は、自社サービスと他社サービスの料金比較をしたグラフの画像です。次のような画像があれば、テキストだけでサービスの安さを訴求するよりも、ユーザーに伝わりやすくります。

画像に文字を入れる
ユーザーの満足度を高めたい場合は、画像に文字を入れる施策もおすすめです。画像に文字が入ることで、画像をただ挿入するよりもコンテンツの内容をユーザーに理解してもらいやすくなります。
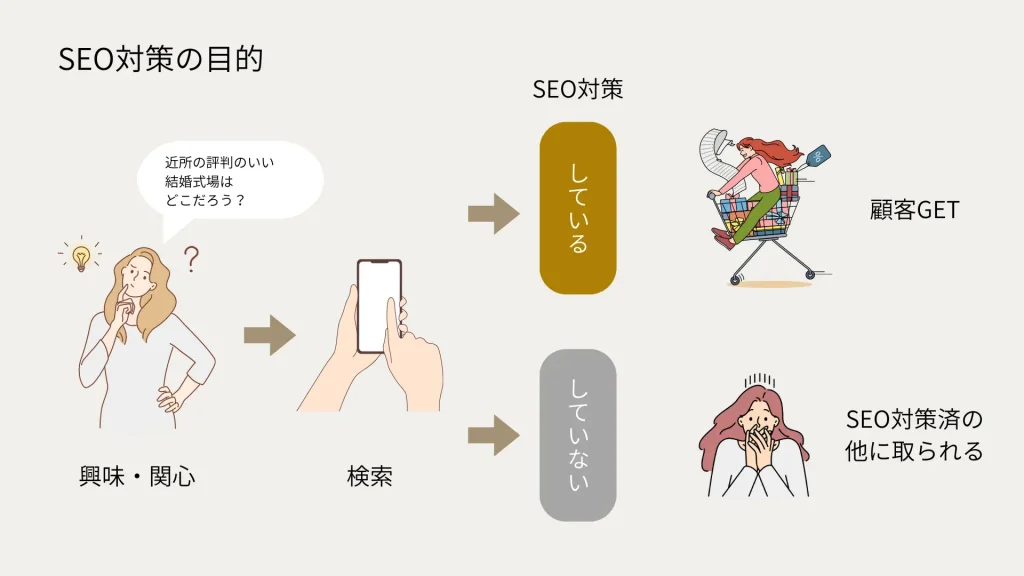
たとえば、下記の画像は当記事を発信しているウェブココル株式会社がSEO対策の目的について、テキストの内容を補足するために画像化したものです。テキストだけでは難しい内容でも、画像があれば理解してもらえる可能性が高くなります。

Googleなど検索エンジンからの評価を得る施策9選
Googleなどの検索エンジンから評価を得るために効果的な施策は主に下記の9つです。
- alt属性の設定を行う
- キャプションを設定する
- 画像のファイル名をわかりやすくする
- 「WebP」の画像形式を使う
- 画像のサイズと画質を最適にする
- 画像を最適化する無料ソフト
- モバイル(スマホ)ファーストにする
- 画像のサイトマップを作成する
ここからは、施策内容を詳しく解説します。
alt属性の設定を行う
画像挿入によってSEO効果を高めたい場合は、alt属性の設定を使うことがおすすめです。
 杉岡 玲生
杉岡 玲生alt属性とは、ユーザーがサイトを読み込んだ際に画像を表示できない場合、代替えで表示されるテキストのことです。
HTMLのimg要素のなかで記述できます。
近年のSEOでは、alt属性の設定によって順位が大幅に変わるといったケースは少なくなっています。しかし、2020年12月に実施されたコアアップデートでは、alt属性を正しく設定しているサイトとそうでないサイトで順位の動きが見られました。
細かな部分ではあるものの、上位表示化を実現できる可能性を高めたい場合はalt属性の設定をすべきです。
たとえば、次の画像でalt属性の設定をする場合、「alt=パソコンで仕事をする男性」のように2〜3つ程度のキーワードを含めた端的な文章にすることがおすすめです。
一方で、「alt=パソコン 仕事 男性」のようにキーワードだけを抜き出した設定の仕方は適してません。


alt属性を設定する際はキーワードを詰め込みすぎたり、文章を長くしすぎたりしないように気をつけましょう。どちらの設定方法も、Google検索セントラルでは、避けるべきだと述べています。
Google検索セントラルで述べられていることを無視した施策を講じると、上位表示を実現することが難しくなります。
キャプションを設定する
画像を用いたSEO対策をしたい場合は、挿入する画像にキャプションを設定することが大切です。



キャプションとは、サイト内に掲載する画像の説明文のことです。
Googleなどの検索エンジンは、キャプションからも画像の情報を得ているため、SEO効果を高めたいのであれば、設定することが必須です。
実際にGoogle検索セントラルでは、「画像のキャプションやタイトルなどから画像の情報を抽出している」と述べています。
近年は検索エンジンの精度が向上して画像・図形などを読み取る技術は高まっているものの、テキスト部分に頼って情報を抽出している部分も少なくありません。
WordPressでサイトを運営している場合は、次の画像の右側にある「キャプション」という項目で任意のキャプションを記述できます。キャプションには、画像についてユーザーへ伝えたい・知ってほしい情報を設定するとよいでしょう。


画像のファイル名をわかりやすくする
Googleなどの検索エンジンから画像を評価してもらうためには、画像のファイル名をわかりやすく設定することも重要です。検索エンジンが画像を検出する際はalt属性やキャプションはもちろん、ファイル名も評価しています。
たとえば、サイト内で洗濯機のオリジナル画像を挿入する場合、「img20221101.jpg」などのファイル名に設定するのではなく、「washing machine.jpg」などとどのような画像なのかわかるファイル名にするのが大切です。
ファイル名にキーワードを入れておけば、Googleなどの検索エンジンが画像を認識しやすくなります。alt属性と同様に長すぎず端的に記すことが重要です。
「WebP」の画像形式を使う
サイトに画像を挿入する際はJPEGやPNGなど、さまざまな画像形式を利用できます。数ある画像形式のなかで、Googleなどの検索エンジンから評価されたい場合は、WebPという画像形式の利用がおすすめです。



WebPとは、Googleが推奨している圧縮率の高い画像形式のことです。
WebPの魅力は、JPEGやPNGと比較した際に画像サイズを25〜34%ほど圧縮できる点です。サイトに掲載する画像を圧縮できれば、その分、ページの読み込みにかかる時間を短縮できるため検索エンジンの評価を高められます。
近年のSEO対策では、内部施策としてサイトの読み込み速度も重要視されている状況です。Googleのアルゴリズムでは、サイトの読み込み速度によってユーザーの利便性が左右されると判断しています。
そのため、同じような情報を発信しているサイトでも、読み込み速度が遅いサイトより読み込み速度が早いサイトのほうを評価する傾向です。画像の読み込みが遅いと特定のページがなかなか表示されず、ユーザーの離脱に繋がることも少なくありません。
サイトで使用する画像をWebPに置き換えたい場合は、次の方法がおすすめです。
- Googleが開発した「squoosh」という画像変換アプリを使う
- Photoshopで画像形式を変換する
- コマンドを使用して画像形式を変換する
画像変換アプリ・ツールを利用すると、簡単にWebPへ画像形式を変換できます。(squooshはこちら)
画像のサイズと画質を最適にする
Googleなどの検索エンジンから画像を評価してもらうには、画像のサイズと画質を最適化する必要があります。
たとえば、画像のサイズが多すぎると読み込みする時間が長くなります。反対に画像が小さすぎると、何が表示されているのかが伝わりにくく、ユーザーの利便性が損なわれるケースが珍しくありません。
画像の読み込みが遅い・ユーザーにとって利便性が低いなどのページはSEOで評価されにくく、上位表示を狙うことが難しくなります。
検索エンジンとユーザーにとって最適な画像のサイズは1,920px×1,080px程度、ファイルサイズで100〜200KB程度が目安です。サイト内に画像を掲載する際は、このサイズ感を目安にすることをおすすめします。
画像を最適化する無料ソフト


Googleなどの検索エンジンから評価を得たい場合、画像を最適化する無料サイトの利用がおすすめです。前述したように、サイトに掲載する画像は小さくても大きくても、検索エンジンもしくはユーザーのどちらからに悪影響を及ぼします。
たとえば、画像の画質を落とさず圧縮させたい場合は、Squooshを活用することが適しています。SquooshはGoogleが推奨している無料の画像最適化ツールであり、ネットワークが接続されていない環境でも使用できる点が特徴です。
ほかにも、画像のサイズ・アスペクト比などの編集もできるため、サイトに掲載する画像を最適な形にしたい場合にも活用できます。
モバイル(スマホ)ファーストにする


Googleなどの検索エンジンから画像を評価してもらうには、モバイル(スマートフォン)ファーストにすることも重要です。スマートフォンでモバイルファーストにできていないサイトへアクセスすると、デザインや画像が崩れてしまい、不自然な形で表示されます。



サイトをスマートフォン用に最適化することを「モバイルフレンドリー」と呼びます。
モバイルフレンドリーは、近年のSEOにおいて重視されている項目の一つであるため対策することが必須です。
ユーザーにとって見にくいサイトは検索エンジンに評価してもらいにくく、検索順位を上げることが難しくなります。
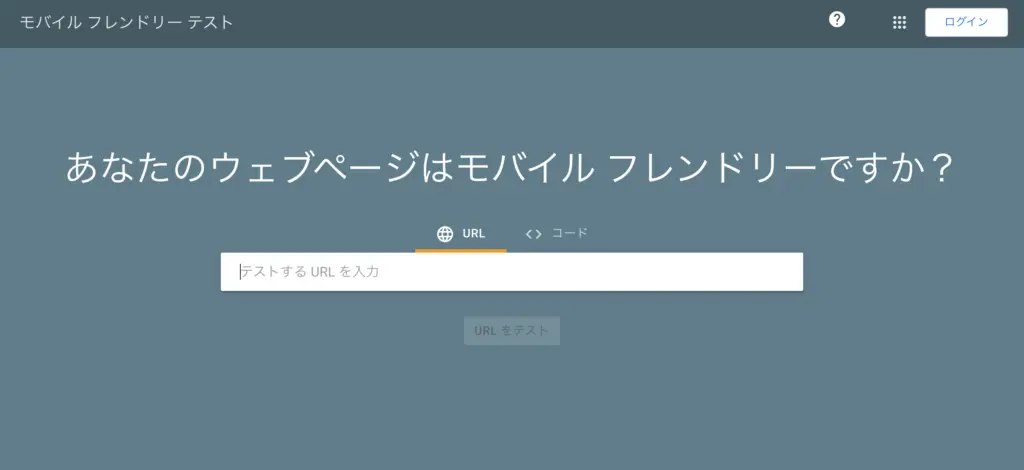
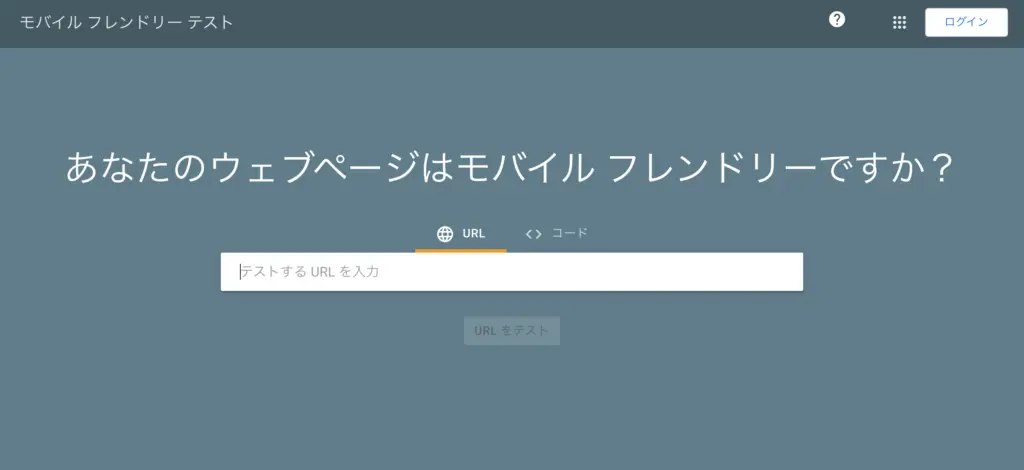
モバイルファーストな状態でサイトをユーザーに届けられているのかを知りたい場合は、モバイルフレンドリーテストを活用することがおすすめです。
自社サイトがモバイルファーストになっているのか知りたい場合は、モバイルフレンドリーテストの検索窓にURLを入力すると確認できます。


自社サイトがモバイルファーストになっていれば、上記のように「ページはモバイルで利用できます」と表示されます。一方で、モバイルファーストになっていないサイトでは、次のような結果が出ます。


モバイルファーストになっていないサイトでは、「ページはモバイルで利用できません」と表示されます。詳細では、スマートフォンで利用できない理由が掲載されており、モバイルファーストを目指す場合は表示されている問題点を改善することが大切です。
特に、スマートフォンが普及し始める前に制作されたサイトは、モバイルファーストに対応していない可能性が高いと言えます。
画像のサイトマップを作成する
Googleなどの検索エンジンから評価を得たい場合は、画像のサイトマップを作成することが大切です。



画像サイトマップとは、サイト内に掲載している画像の情報や関係性を検索エンジンへ伝える構図のことです。
多くのサイトで取り入れられているXMLサイトマップは、サイト内のページに関する情報すべてを検索エンジンに伝えます。
一方で、画像サイトマップは画像情報のみを検索エンジンに伝えるという特徴があります。
画像サイトマップを活用すると、サイト内に掲載している画像を検索エンジンに伝えやすくなります。たとえば、JavaScriptコードでアクセスされている画像のように、検出しにくい画像も検索エンジンが把握できます。
画像サイトマップに登録した画像は、検索エンジンで画像検索した際の検索結果に反映されやすくなる傾向です。
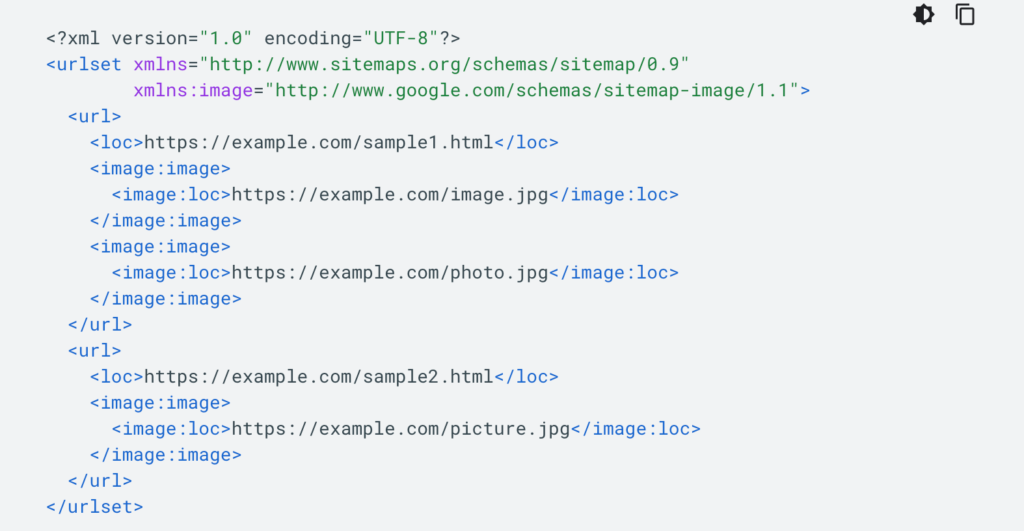
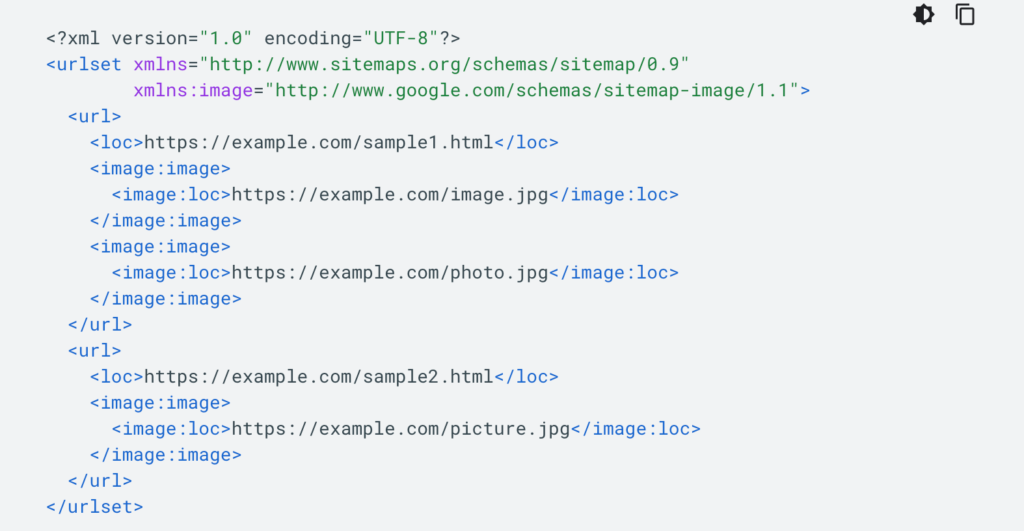
画像検索で上位表示を実現できれば、サイト流入数の増加に繋がることが期待できるでしょう。自社サイトで画像サイトマップを作成したい場合は、次のようなタグを使用します。


画像を掲載する上での4つの注意点
サイト上に画像を掲載する際の注意点は次のとおりです。
ここからは、4つの注意点を詳しく解説します。
重要な内容は画像だけで表示しない
自社サイトを適切に運用したい場合、重要な内容は画像だけで表示しないことが大切です。たとえば、下記で挙げる重要な情報は画像ではなくテキストで表示させることを推奨します。
- ユーザーが疑問に思っていることの答えになる情報
- 対策するキーワードに関する情報
- 検索クエリのアンサーになる情報



検索クエリとは、ユーザーが検索窓に入力する言葉や文言のことです。
一般的に検索クエリは「Know(知りたい)」「Do(したい)」「Go (行きたい)」「Buy(買いたい)」など、4つの意図に区分されます。
Googleなどの検索エンジンはアップデートを繰り返すなかで、コンテンツ内に記載している情報を読み取る能力が向上しています。しかし、画像に掲載されている情報を正確に解析できるレベルには到達していません。
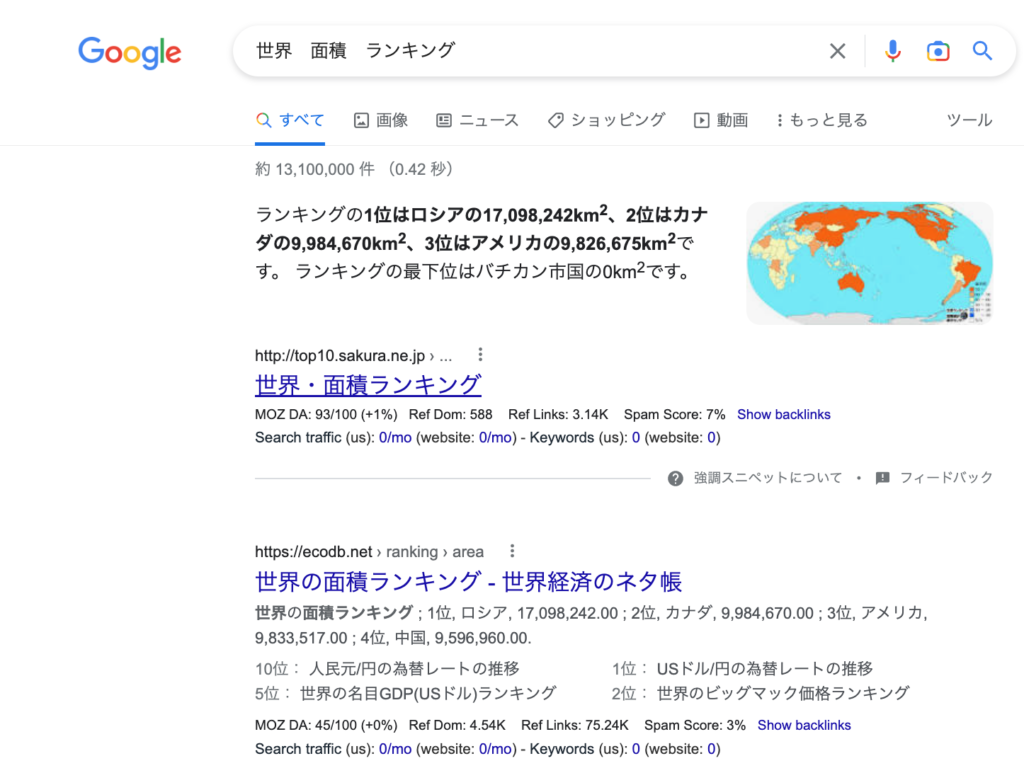
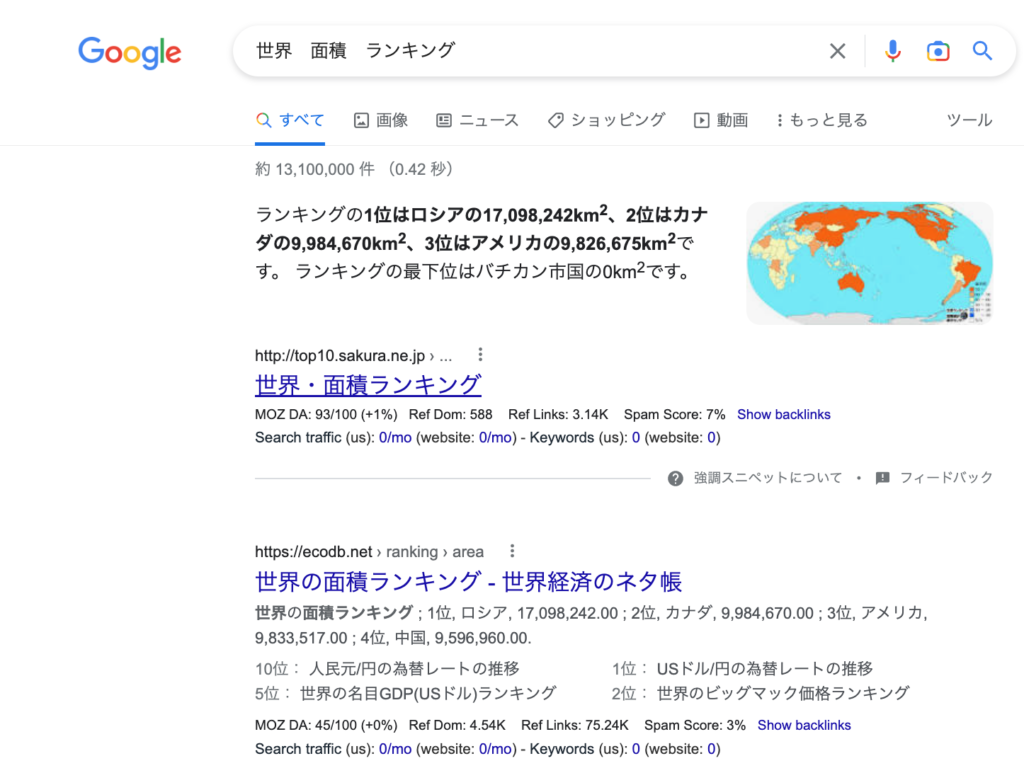
画像に重要な情報を載せると検索エンジンからサイトを適正に評価してもらえない可能性が高まります。たとえば、下記のような「世界の面積のランキング」に関する情報を画像で処理してサイトへ掲載する場合、強調スニペットを狙うのが難しくなるでしょう。



強調スニペットとは、ユーザーが検索したキーワードに対する最適な答えを用意したサイトが表示される枠のことです。
ユーザーの「知りたい」と思う情報が太文字で表示されており、通常の上位表示を獲得するよりもクリックしてもらいやすいという特徴があります。


強調スニペットの枠に表示されるにはさまざまな要素が絡むものの、「ユーザーが知りたい」と思う情報をテキストでわかりやすく紹介する必要があります。
上記で挙げた「世界の面積に関するランキング」であれば、テーブルや箇条書きを活用して情報を端的に紹介する方法が有効です。
上位表示を狙いたいのであれば、重要な情報はテキストで記すことが欠かせません。画像はあくまでもテキストの内容を補完する役割という位置付けで使用することをおすすめします。
著作権侵害に注意する
サイト内に画像を掲載する場合、著作権侵害に注意しましょう。下記のような行為は著作権侵害にあたるため控えてください。
- 他社のサイトで掲載している画像を無断で使用する
- カメラマンなどがSNS上にアップしている写真を勝手に使用する
- 画像を無断で加工して使用する
著作権侵害を犯すと、Googleなどの検索エンジンから「コピーコンテンツ」だと判断される場合があります。



コピーコンテンツとは、他社のサイトに掲載しているコンテンツと似通ったコンテンツもしくは丸パクリしたコンテンツのことを指します。
自社サイトへコピーコンテンツを掲載すると、検索順位に悪影響を及ぼす可能性があります。
他社のサイトやSNS上に掲載されている画像・写真を利用したい場合は、画像・写真の権限を持っている方から許可を得る、もしくは引用ルールに基づいて自社サイトへ掲載する必要があります。画像・写真を引用する際は、次のルールを守ることが大切です。
- 引用元のサイトがどこなのかを必ず掲載する
- 「 」をつけるなどの方法で、自社のコンテンツと引用部分を区別する
- 自社のコンテンツを主体として引用部分との主従関係を明確にする
なお、サイトによっては掲載している画像について規約を記している場合があります。規約で「画像の取り扱いについて引用を禁じる」という意味合いの記述がある場合は、引用を控えたほうがよいでしょう。
自社サイトへ掲載する画像は自社で撮影したもの、またはフリー画像を掲載しているサイトからダウンロードできるものだけにとどめておくことが無難です。
同じ画像を何度も使い回ししない
サイトに画像を掲載する際は、同じ画像を何度も使い回ししないことも大切です。同じ画像を使用すると「オリジナル性の低いサイト」だとユーザーに判断され、興味関心を削いでしまう恐れがあります。
ユーザーはサイトに対する興味関心が低くなると離脱します。離脱率が高くなると間接的にSEO評価へ悪影響を与えてしまい、検索順位の低下に繋がる可能性がゼロではありません。
ユーザーの興味関心をひくためには同じ画像は極力使用せず、各ページに適した画像を用意することが大切です。
テキストと関係ない画像は使用しない
サイトに画像を掲載するときは、テキストと関係ない画像は使用しないことが基本です。サイトへ画像を掲載する目的は、テキストではユーザーに理解してもらいにくい情報を補完するためです。
テキストと関連性の低い画像を載せてもユーザーを満足させることはできません。不要な画像を載せると、サイトの容量が大きくなり読み込み速度を下げてしまう恐れがあります。
ユーザーと検索エンジンのどちらの評価も下げる行為になるため、テキストと関係のない画像は使用しないことが大切です。
装飾目的でのフリー素材
記事コンテンツを制作する際に装飾目的でフリー素材を入れるケースが見られますが、あまりおすすめできません。装飾目的で画像を入れたとしても、SEO的には効果がないためです。
使用する画像によってはサイズが大きく、サイトの読み込みスピードを大幅に下げてしまう恐れがあります。サイトに画像を入れるのは、ユーザーに情報をわかりやすく理解してもらうことが目的です。
装飾目的のフリー素材に対して邪魔だと感じるユーザーも一定数いるため、サイトにはテキストの内容を補完する情報を持つ画像を掲載するだけにとどめておくほうが無難です。
SEO対策でお困りの方はウェブココル株式会社まで


SEO対策において画像の挿入は、やり方次第で良い施策にも悪い施策にもなります。画像によるSEO効果を高めたい場合は、ユーザーの満足度を高める施策・Googleなどの検索エンジンに向けた施策に分けて考えることが重要です。
ユーザーの満足度を高めたい場合は、オリジナル画像を入れたり、テキストと関連性の高い画像を活用したりすることが大切です。検索エンジンに向けた施策を講じる際は、タグを活用したり画像形式にこだわったりする必要があります。
SEO対策は「画像挿入にこだわる」というように、特定の分野へ注力すれば成果が出るものではありません。サイトを総合的に分析した上で、最適な施策を講じ続けていく必要があります。
「自社で取り組んでいるSEO対策が正しいのかわからない」「SEO対策による成果が出ていない」などのように、SEO対策にお困りの方はウェブココル株式会社へご相談ください。
ウェブココル株式会社では、クライアントの達成したい目標・サイトの状況を徹底的にヒアリングして効果的なSEO対策を進めます。支援したサイトのなかには、サイト流入数・ブランディング力・問い合わせ数などの向上に繋がったサイトが多くあります。
SEO対策を総合的にサポートする「SEOコンサルティング」から社内のSEO教育を支援する「顧問契約」まで、さまざまなプランを用意しておりますので、SEO対策にお困りの方はぜひウェブココル株式会社へお問い合わせください。