ページ内リンクが飛ばない原因3選|解決方法や注意点も徹底解説
「同じ記事内でリンクを設置したのに、うまく飛ばない」というのは、WordPressを使い始めて間もない方によくある悩みの1つです。
ページ内リンクは、同じ記事内の好きな場所に移動できるリンクを指します。とても便利な機能ですが、少しでも使い方を間違えると正しく機能しなくなってしまうため、WordPress運営者を悩ませています。
そこで本記事では、ページ内リンクの仕組みや設置方法、ページ内リンクが機能しない原因や解決方法などについて詳しくまとめました。この記事を読むことで、自分でページ内リンクを設置したり、リンク先へジャンプできない問題を解決できるようになることでしょう。
ページ内リンクとは

ページ内リンクとは、クリックするとページ内の好きな場所に移動できるリンクです。
記事内の文章量が多いと、読者はどこに何が書かれているのかを見つけにくくなってしまいます。そこでページ内リンクが役に立ちます。記事内の好きな場所に移動できるリンクを設置することで、読者は無駄にスクロールすることなく、目的の説明にたどり着けるようになるからです。
ページ内リンクを導入するメリットは読者の利便性の向上に留まらず、利便性の向上によって読者満足度が高まることでSEOの評価もプラスになることが期待できます。
「記事の離脱率が高い」「記事の読者満足度を高めたい」と悩んでいるのであれば、ページ内リンクを積極的に活用することをおすすめします。
ページ内リンクが飛ばない原因と対処法
ページ内リンクが飛ばない場合、いくつかの原因が考えられます。解決策を見つけるためには明確な理由を見つけることが必要です。ここでは、ページ内リンクが飛ばない原因をいくつかのパターンに分けて解説します。
リンク元のhref属性に「#」が含まれていない
ページ内リンクが飛ばない原因の1つ目は、リンク元のhref属性に「#」が含まれていないからです。
そもそもページ内リンクを機能させるには、リンク元のhref属性に「#」を付ける必要があります。リンク元のhref属性に「#」が含まれていないと、リンク先に飛ぶことができなくなってしまうからです。
リンク元のhref属性はWordPressのテキストエディタ(HTMLの表示機能)で確認できるので、ページ内リンクが飛ばない場合は該当箇所を確認してみてください。
リンク先(アンカー)のid属性に「#」が含まれている
ページ内リンクが飛ばない原因の2つ目は、リンク先(アンカー)のid属性に「#」が含まれているからです。
「#」はリンク元に付けるものであり、リンク先に付けてしまうとリンクが正しく働かなくなってしまいます。
もしページ内リンクが飛ばない場合は、WordPressのテキストエディタ(HTMLの表示機能)を開いて、リンク先のid属性に「#」が含まれていないかを確認してみましょう。
プラグインの設定ができていない
ページ内リンクが飛ばない原因の3つ目は、プラグインの設定ができていないからです。
HTMLを直接編集するのが難しかったり、ページ内リンクを設置するたびに毎回HTMLを編集するのが面倒な方にとってプラグインは非常に便利です。
ですが、プラグインの設定を完了させていなかったり、通常とは違う設定に変更しているとリンクの挙動が変わってしまうことがあります。
もしページ内リンクが飛ばない場合は、プラグインの設定を確認してみましょう。
ページ内リンクを設定する方法
ここからは、ページ内リンクを設定する方法を具体的に解説していきます。「ページ内リンクを作ってみたいけど、やり方がわからない…」という方は、ぜひ参考にしてみてください。
HTMLを使用して手動でアンカーリンクを設置
まず、HTMLを使用して手動でアンカーリンクを設置する方法を紹介します。この方法は、以下の2ステップで行います
このようにリンク元とリンク先の2つを設置することで、ページ内リンクが機能します。順番に解説していきます。
リンク元の設置方法
まずリンク元ですが、以下のように設置します。
<a href="#リンクの飛び先">リンク元の文章や画像URL</a>よくある間違いは「””(ダブルクオテーション)で囲まれていない」「</a>で閉じられていない」といったものがあります。必ずチェックしましょう。
リンク先の設置方法
つづいて、リンク先の飛び先(アンカーリンク)ですが、以下のように設置します。「xxx」は任意で文字列に変更できますが、リンク元とリンク先のアンカー名は必ず合わせてください。
<h2 id="xxx">見出し</h2><img src="画像のURL" id=”xxx” /><p id="xxx">リンク先の文字</p>注意事項としては、idは半角英数字とアンダーバー(_)やハイフン(-)などの一部記号のみ使用可能なことです。また、idの先頭は必ずアルファベットである必要があります。記号や数字を先頭に記載すると正常に動作しません
プラグインを利用してWordPressでアンカーリンクを設置
プラグインを利用してWordPressでアンカーリンクを設置する方法を紹介します。アンカーリンクを設置するたびに「毎回HTMLを編集するのは面倒!」という方におすすめです。
プラグインを使ってアンカーリンクを設置するなら、「Advanced Editor Tools (previously TinyMCE Advanced)」がおすすめです。WordPressのエディタにショートカットボタンを追加するプラグインで、簡単にページ内リンクを作成できます。
STEP1:リンク元のアンカー名を設定する
まずプラグインをインストールして有効化します。記事の作成画面へ移動し、アンカーテキストにハイパーリンクを設定します。
別ページにリンクする外部リンクではURLや記事のIDを設定しますが、内部リンクでは「#」で始まるアンカー名を記載します。
STEP2:リンク先のアンカー名を設定する
つづいてリンク先に設定したい部分を選択し、メニューの「挿入」から「アンカー(リンクの到達点)」を選びましょう。
先ほど紹介したTinyMCE Advancedプラグインをインストールしていれば、ボタンが表示され、ボタンからも設定できるようになります。
STEP3:リンク先のアンカー名は「#」を抜いた文字列を入力する
リンク先のアンカー名ですが、リンク元で設定したアンカー名から「#」を抜いた状態で設定しましょう
。TinyMCE AdvancedプラグインをインストールしていればHTMLを直接修正する必要がないため、WordPressのビジュアルエディタだけで作業ができ、作業時間を効率化できます。
ページ内リンク設置のメリット
記事の中にページ内リンクを設置することで、さまざまなメリットがあります。ここでは具体的にどのようなメリットがあるのかを紹介していきます。
ページ内の回遊率を高めて直帰率を下げることができる

ページ内リンクのメリットの1つ目は、ページ内内の回遊率を高めて直帰率を下げることができる点です。
テーマが大きい記事であればあるほど記事内の情報量が増えてしまい、読者が探している情報が見つけにくくなってしまいます。その結果、「欲しい情報が見つからない」と判断されて他サイトへの離脱が起こり、直帰率が上がってしまうのです。
ですが、ページ内リンクを用意することで、読者は必要な情報にすぐにたどり着けるようになります。さらにリンクによって記事やサイト内を自由に行き来できるため、回遊率も高まり、離脱しにくくなることで結果的に直帰率を下げることにも繋がります。
直帰率とは、サイト訪問後、最初のページだけを見てサイトから離れたユーザーの割合のことです。
UX(ユーザー体験)の面からSEOに対して効果が期待できる
ページ内リンクのメリットの2つ目は、UX(ユーザー体験)の面からSEOに対して効果が期待できる点です。
ページ内リンクを設置すると、読者が知りたい情報にすぐにアクセスできるため、読者の満足度が向上します。昨今Googleを始めとした検索エンジンでは、SEOの評価指標にUX(ユーザー体験)を盛り込んでいます。そのため、ページ内リンクを活用して読者の満足度を高めることで、UX(ユーザー体験)の向上に繋がり、結果的に記事やサイト全体のSEOの評価が高まるのです。
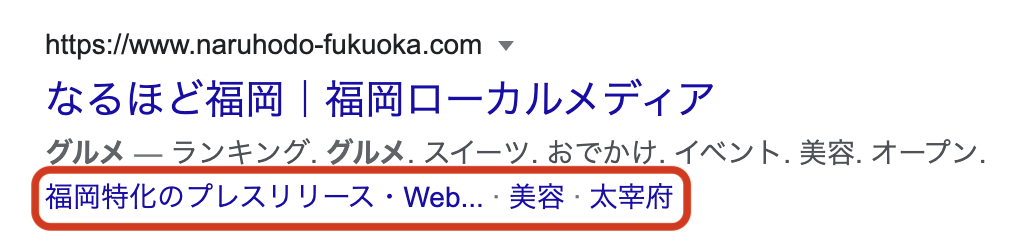
オーガニック検索結果にアンカーリンクが設置されることがある

ページ内リンクのメリットの3つ目は、オーガニック検索結果にアンカーリンクが設置されることがある点です。
検索エンジンのオーガニック検索結果を見ると、通常は記事タイトルやメタディスクリプションがヒットします。
ところがページ内リンクを設置することで、検索結果の画面にアンカーリンクのリンク先が表示されることがあります。その結果、オーガニック検索結果画面からの流入経路が増えることで、ユーザーの流入数の向上につながるのです。
ページ内リンク設置のデメリット
ページ内リンクのデメリットとしては、多用し過ぎると読みにくくなってしまう点です。
ページ内リンクを設置することで利便性が高まりますが、多用し過ぎてリンクだらけになってしまうと、読者はどこから読めばいいのかわからなくなり、満足度の低下につながります。
記事の利便性の向上に役立つページ内リンクですが、使い過ぎには注意しましょう。
ページ内リンク使用時の注意点
ページ内リンクを使用する際は、注意した方が良い点がいくつかあります。ここでは、ページ内リンクの使用時の注意点をご紹介します。
リンク元とリンク先がすぐ近くにあるときは使わないほうがいい
ページ内リンクの注意点の1つ目として、リンク元とリンク先がすぐ近くにあるときは使わないようにしましょう。
ページ内リンクを設置する目的は、読者が記事を見やすくすることです。ところが、すぐ近くに内容が書かれているにも関わらず、リンクを設置してしまうと、どこを読んでいたのかがわかりにくくなり、かえって読者を混乱させてしまいかねないからです。
リンクテキスト名はリンク先のタイトルにする
ページ内リンクの注意点の2つ目として、リンクテキスト名はリンク先のタイトルにしましょう。
リンクテキスト名(つまりアンカーテキスト)はユーザーだけでなく、検索エンジンにとってもわかりやすい文章にする必要があります。
- 次の見出しはここ
- 最初の見出しまで戻りたい方はここをクリック
このようにリンク先の内容がわからない表現は、ユーザーにとっても検索エンジンにとっても良くありません。そこでリンクテキスト名はリンク先と関係が深い文字列、つまり「ページ内リンク先のタイトル」に設定することをおすすめします。こうすることでユーザーも検索エンジンも「リンク先に何があるのか」を理解した上で、リンク先に遷移することができるからです。
リンクのhref属性とid属性の違いは?
両方ともhtml内でのコードにおける呼び名となっています。厳密な定義をここで述べるととても難しいため、簡単に説明させていただきます。(プログラミングをしたいなと思っている方は厳密な定義は覚えておいてください。)
端的に言うとhref属性がスタート地点で、id属性がゴール(到達)地点とだけ覚えておけば大丈夫です。
ページ内リンクが飛ばないなどのサイトのお困りごとはウェブココル株式会社
本記事ではページ内リンクの設置方法やメリット、注意点などを紹介しました。
もしページ内リンクが飛ばないなどのサイトのお困りごとがあれば、ウェブココル株式会社にご相談ください。
ウェブココル株式会社ではサイト制作者様へ高品質なSEOコンサルティングを行い、Web集客の課題解決に貢献すべく日々活動しています。
サイト制作にお悩みの方や何かご質問がある方は、お気軽にお問い合わせください。